Les animations Lottie dans Drupal
Compatible avec les principes d'Eco-conception qui visent à délivrer du contenu de qualité en minimisant son impact environnemental, voici un format que vous ne devriez pas négliger pour vos animations : Lottie.
Basé sur JSON, c'est un format d'animation dont le player JS est disponible sur toutes les plateformes web, ios, android, windows... Son caractère vectoriel lui permet d'optimiser son rendu sur toutes les tailles d'écran sans pixellisation et de rester à un niveau de poids extrêmement bas.
Une illustration sur le site de Lottie met bien en avant cet avantage :

Drupal dispose d'un module rendant son intégration aisée dans vos champs wysiwyg ou dans des champs
L'installation se fait via composer :
composer require 'drupal/media_entity_lottie:^2.0'
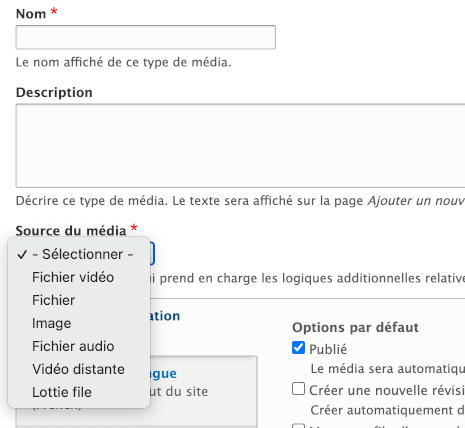
Une fois le module installé et activé, il vous faudra créer un nouveau type de media (le module du core media doit être activé) en ajoutant simplement un nouveau type que vous pourrez nommer à votre convenance et en sélectionnant "Lottie File" comme ci-dessous :

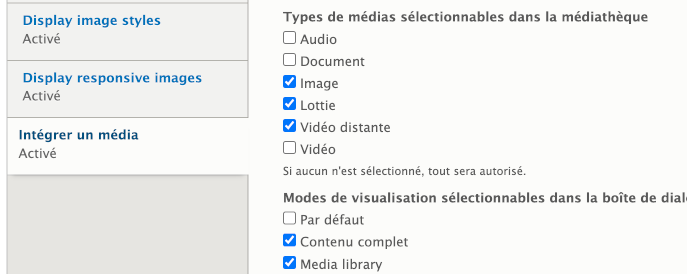
Il faut ensuite activer ce nouveau type de média dans l'éditeur wysiwyg ou dans le champ média approprié.

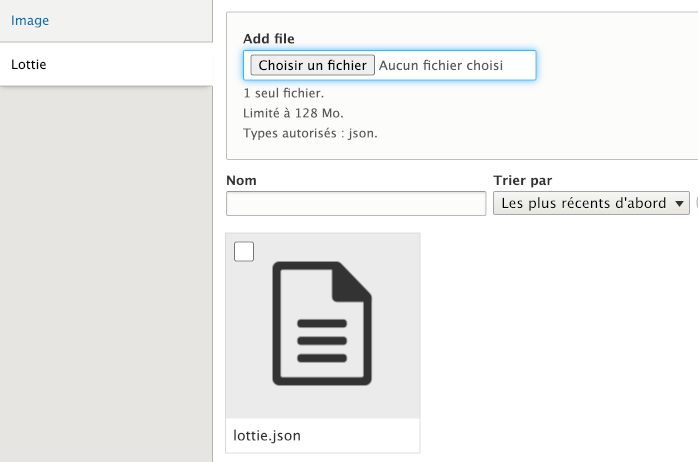
Vous pourrez ensuite simplement insérer une animation Lottie comme si c'était une image dans le module Media en sélectionnant la source Json à importer.

L'animation Lottie (60 Kb) apparaît directement dans votre contenu.
L'animation est affichée avec sa barre de contrôle qui peut être rendue invisible et l'animation mise en boucle.
Par ailleurs, Lottie dispose de mécanismes d'interactivité qui permettent d'animer au scroll ou en fonction d'actions de la souris comme dans l'exemple :
https://lottiefiles.com/interactivity?url=https%3A%2F%2Fassets7.lottief…