Drupal : compresser vos images dans les champs wysiwig
S'il est relativement simple de contrôler les dimensions des images insérées dans les contenus en mettant en place des styles d'images responsive et en configurant le display de ceux-ci, l'opération se relève plus délicate dans les champs wysiwig mis à la disposition de vos contributeurs. Il n'est pas rare de trouver dans ce type de champs des images en png, 10 fois plus lourdes que leur équivalent en jpeg ou des images très largement supérieures à la taille de l'écran, redimensionnée artificiellement, sans parler des copier/coller depuis des logiciels de traitement de texte comme Word qui encode le fichier image en base 64.
Pour pallier ce genre de problématique, on peut mettre en place des styles d'images responsive qui vont mettre à l'échelle les images et les compresser dans différents formats comme nous allons le voir ci-dessous.
Par ailleurs l'import de fichier en base 64, suite à un copier/coller malencontreux peut être évité en activant le module CKeditor block image paste
Mise en place des styles responsive dans les champs wysiwig
Il faut commencer par installer, via composer, le module inline responsive images :
composer require 'drupal/inline_responsive_images:^2.2'
ainsi que le module webP si ce n'est pas déjà fait :
composer require 'drupal/webp:^1.0@beta'
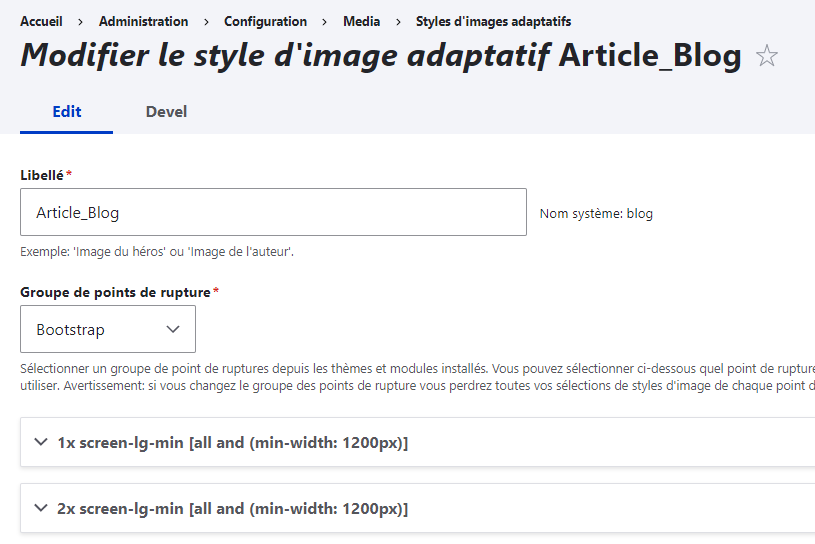
Une fois installés, il faut créer un style d'image responsive qui associera, en fonction des break points de votre thème, différents styles d'images.


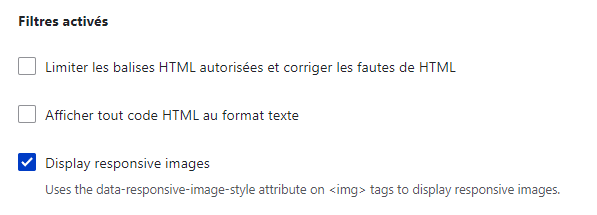
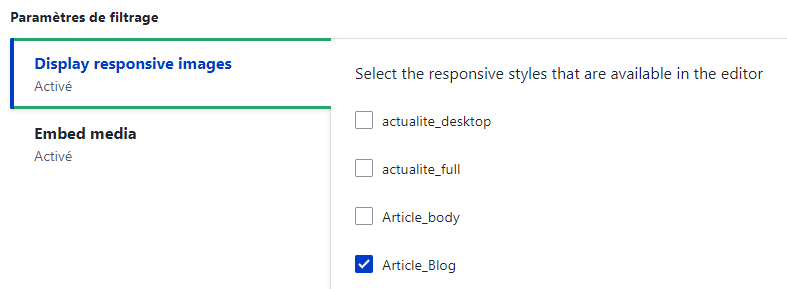
et en bas de formulaire, activer les styles responsive que vous voulez utiliser dans votre champ wysiwig.
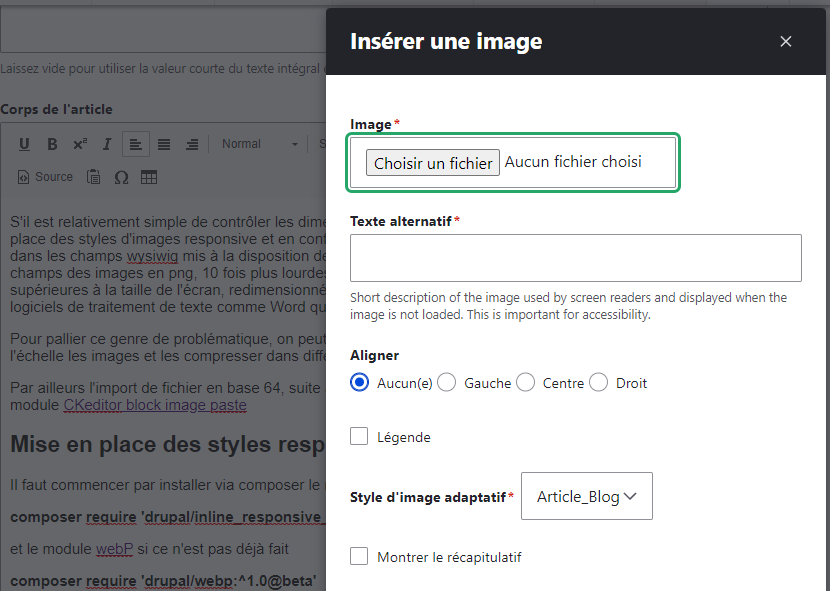
Vous pourrez ensuite insérer une image dans le corps de votre texte en choisissant le style responsive adapté

La balise img sera transformée dans le rendu de la page en une balise picture offrant une version webP de l'image à vos utilisateurs et des versions dans d'autres formats pour les navigateurs non compatible.